
The U.S. Department of Education (EDU) website is being redesigned to improve educational access and excellence, creating a more user-friendly and accessible platform. Focused on better serving primary users—students, parents, educators, policymakers, and community members—this UX/UI bootcamp project provides clear, essential information on student loans, grants, and educational resources.
The website promotes student achievement and global competitiveness through educational excellence
and equal access. However, other sites fail to make crucial loan and grant information easily
accessible, driving users away.
How can the Department of Education website be developed to increase user success based on page
traffic and link clicks?
Enhancing the Department of Education website's user experience for parents of high school seniors can streamline student loan and grant research, improve accessibility, and increase user success through better page traffic and link clicks.
Parents of Seniors Students.
They need Support with college financial planning, like loans and grants, to ensure family stability, along with tools to stay engaged in their children’s education and manage work-life balance.
How might we redesign the U.S. Department of Education website to create a more user-friendly, accessible platform for parents, students, and educators, ensuring easy access to critical information on student loans, grants, and educational resources? Our goal is to improve navigation, enhance information accessibility, and increase engagement through a design that fosters educational success and supports users in making informed decisions.
To gain insights from real users on the usability and clarity of the U.S. Department of Education website. We aim to understand their challenges, preferences, and needs when accessing information on financial aid, grants, and educational resources.
Navigation
Content Organization:
Language and Accessibility:

Users find it hard to navigate the U.S. Department of Education website due to confusing sections,
too much text, and unclear links.
Simplifying the navigation, adding clearer visuals, and making
language settings easier to find can help users quickly access important information about grants
and loans.
Navigation
Hard-to-find language settings, broken links, unclear paths, and overwhelming buttons/categories.
Content and Information Clarity
Confusing sections (e.g., “Grants” vs. “Student Loans”), inconsistent terms, dense text, poorly placed guidance.
Information Overload
Heavy text, difficulty selecting correct links.
Visual Design
Distracting colors, lack of engaging icons/carousels.
External Links and Terminology
Confusing redirects, unfamiliar terms (e.g., FSA ID), translation challenges.

In the previous step, we conducted usability testing to understand how real users navigate the U.S. Department of Education website, focusing on challenges they face in finding financial aid information. From these tests, we observed common pain points like confusing navigation, overwhelming text, and unclear grant vs. loan distinctions. Creating Maria’s persona consolidates these findings, representing a primary user type—a parent managing their child’s education finances. This persona helps us:

Maria Gomez, a 46-year-old office manager, seeks student loans and grants for her child's college expenses. She's tech-savvy and involved in her child's education but worries about the financial impact of debt and is unsure where to start with grants.
Lorem ipsum dolor sit amet consectetur. Enim senectus blandit vitae purus faucibus in sapien. Enim elit nunc consectetur non sit. Consectetur vel fringilla tortor faucibus elit enim. Ullamcorper aenean suspendisse mattis augue sed iaculis. Volutpat odio tincidunt congue at augue amet posuere mattis sed. Sem et eget enim nisl neque congue sit id sit.

This section presents a comprehensive heuristic evaluation of the U.S. Department of Education website. By analyzing the site against established usability principles, we identified key issues that impact user experience and accessibility. These insights will guide recommendations for creating a more user-friendly and inclusive platform.

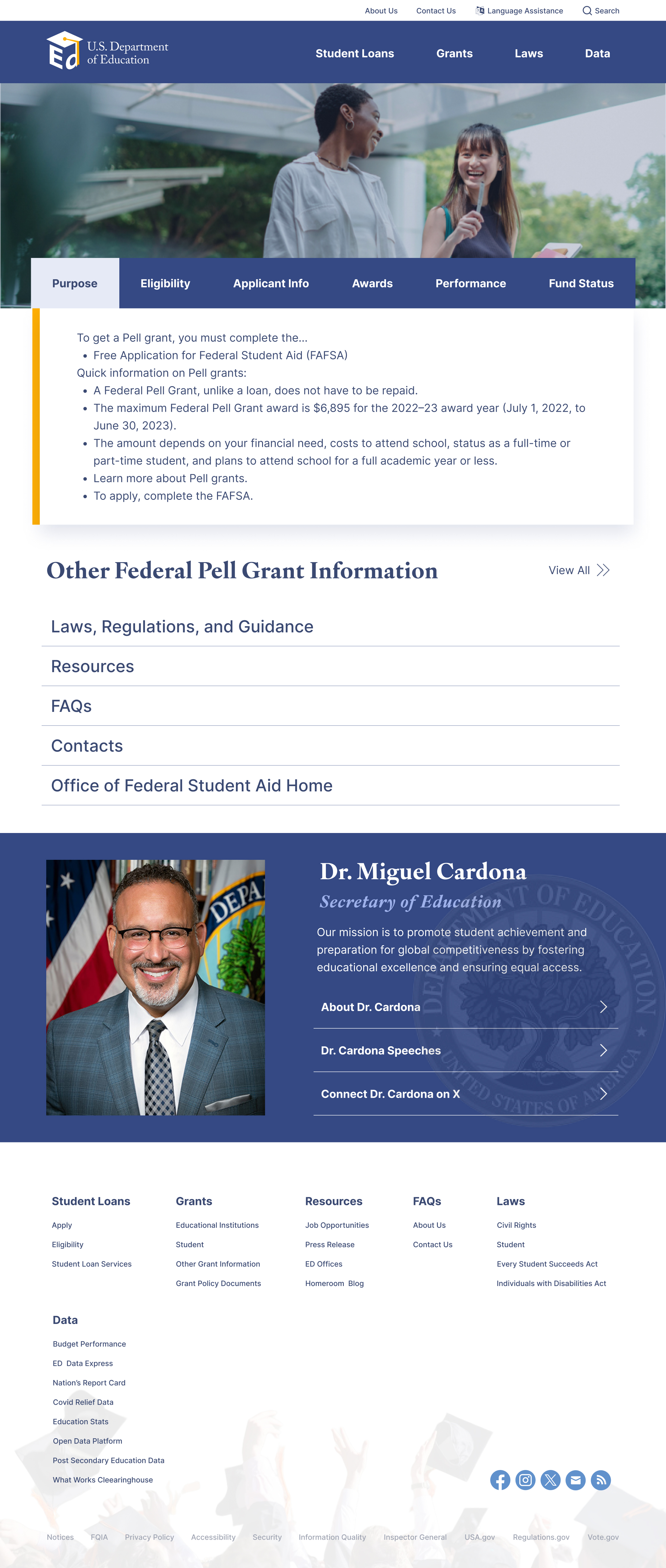
The U.S. Department of Education website faces key usability and accessibility issues, including inconsistent navigation, excessive links, lack of error recovery in the search bar, missing alt text for images, poor color contrast, and inadequate accessibility features like WAI-ARIA attributes. Addressing these challenges with clearer navigation, simplified content, and accessibility improvements will enhance user experience and inclusivity.
The "Student Loans, Forgiveness" section struggles with jargon, inconsistent link styling, scattered information, and missing definitions. Accessibility issues include lack of alternative text, poor contrast, and insufficient ARIA attributes. Centralizing information and improving design and accessibility will greatly enhance usability.


The "Grants" section of the U.S. Department of Education website highlights several usability and accessibility issues. Usability concerns include jargon-heavy language, inconsistent link styling, a missing email icon, and uneven spacing in bullet points. Accessibility gaps involve missing alternative text for buttons, insufficient guidance for external links, and the need for larger buttons to support users with mobility impairments. Addressing these problems with clearer language, consistent design, and accessibility improvements will significantly enhance the user experience.
This section illustrates the user journey across key pages of the U.S. Department of Education website, focusing on navigating from the homepage to completing specific tasks. The flow starts at the Homepage, where users explore key sections like Student Loans, Grants, and Data. From there, users navigate to the Grants Page, access detailed Discretionary Grants Information, proceed to Grant Applications, and finally complete the task on the Apply for a Grant Page. This flow highlights navigation pain points, inconsistencies, and areas for improvement to streamline the user experience and make the journey more intuitive and efficient.

Lorem ipsum dolor sit amet consectetur. Enim senectus blandit vitae purus faucibus in sapien. Enim elit nunc consectetur non sit. Consectetur vel fringilla tortor faucibus elit enim. Ullamcorper aenean suspendisse mattis augue sed iaculis. Volutpat odio tincidunt congue at augue amet posuere mattis sed. Sem et eget enim nisl neque congue sit id sit.




Lorem ipsum dolor sit amet consectetur. Enim senectus blandit vitae purus faucibus in sapien. Enim elit nunc consectetur non sit. Consectetur vel fringilla tortor faucibus elit enim. Ullamcorper aenean suspendisse mattis augue sed iaculis. Volutpat odio tincidunt congue at augue amet posuere mattis sed. Sem et eget enim nisl neque congue sit id sit.

Lorem ipsum dolor sit amet consectetur. Enim senectus blandit vitae purus faucibus in sapien. Enim elit nunc consectetur non sit. Consectetur vel fringilla tortor faucibus elit enim. Ullamcorper aenean suspendisse mattis augue sed iaculis. Volutpat odio tincidunt congue at augue amet posuere mattis sed. Sem et eget enim nisl neque congue sit id sit.

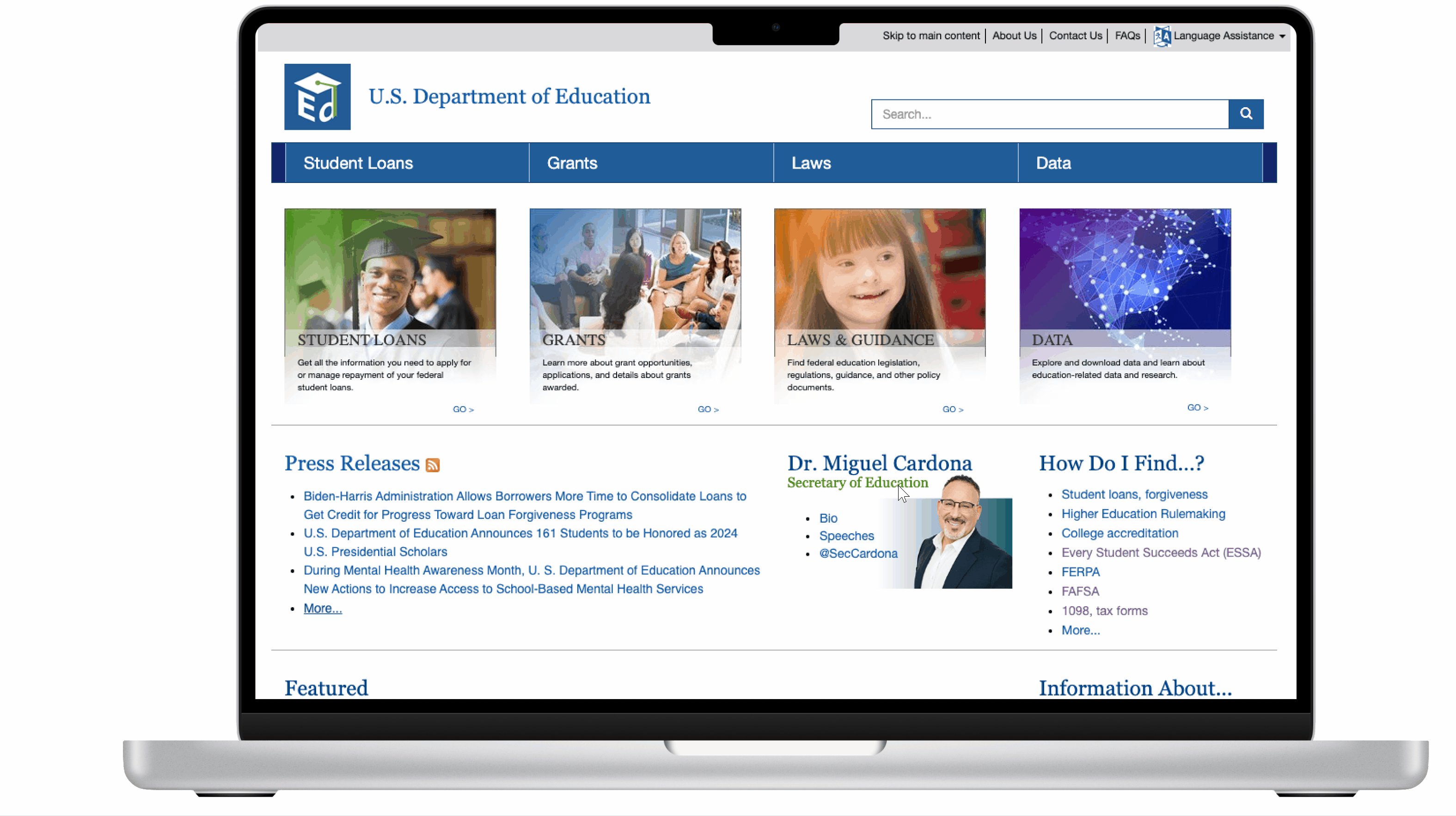
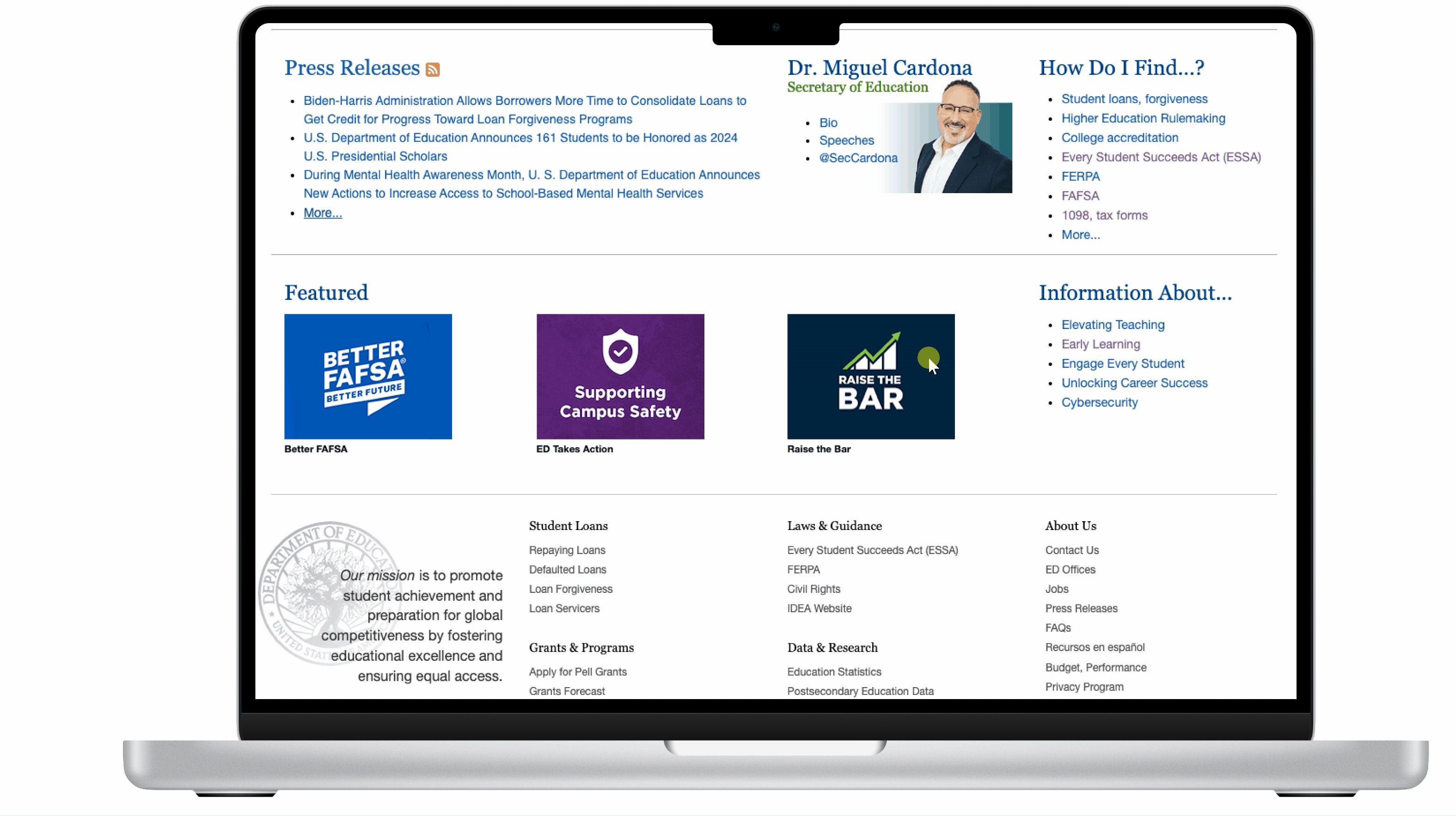
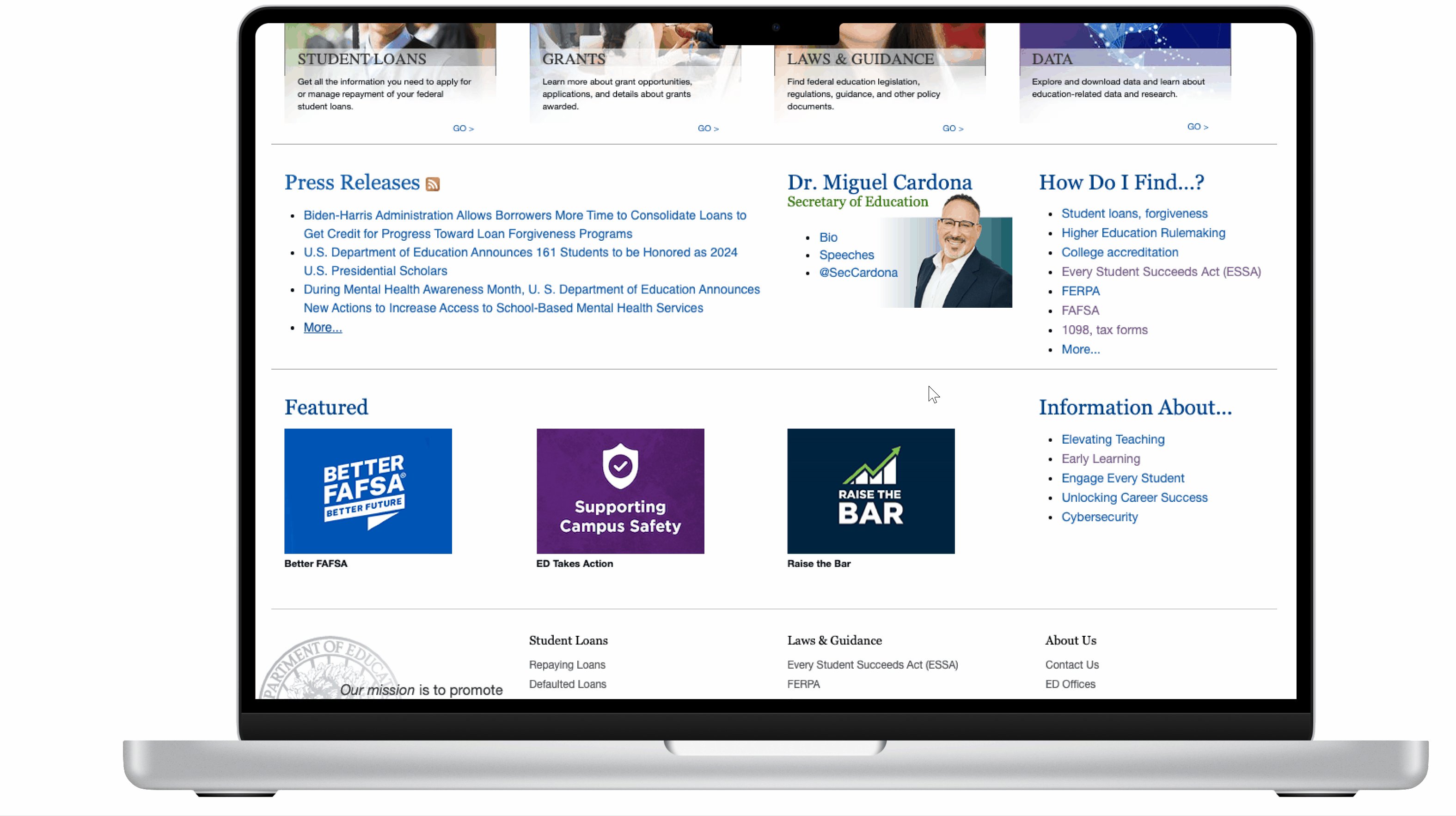
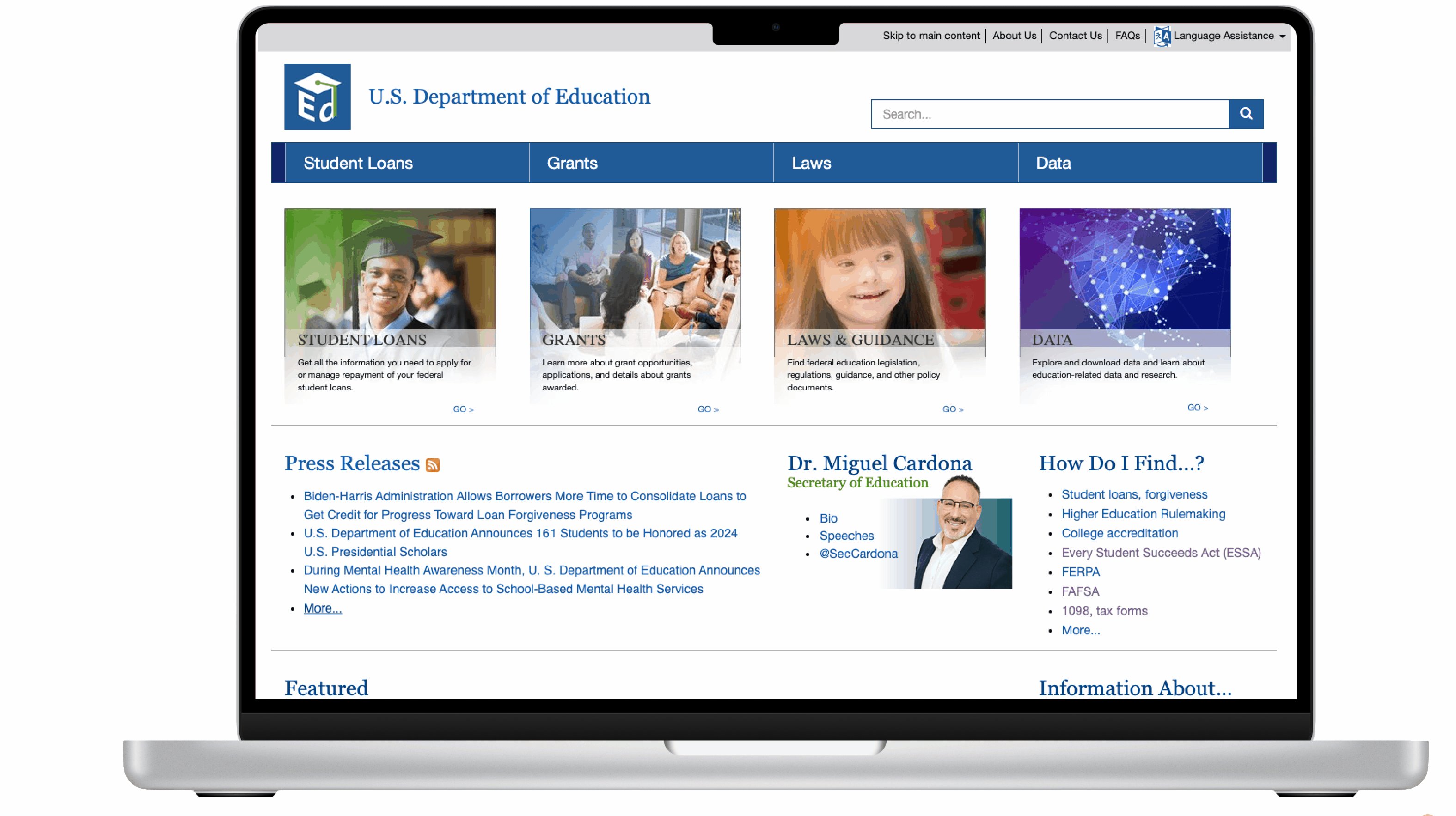
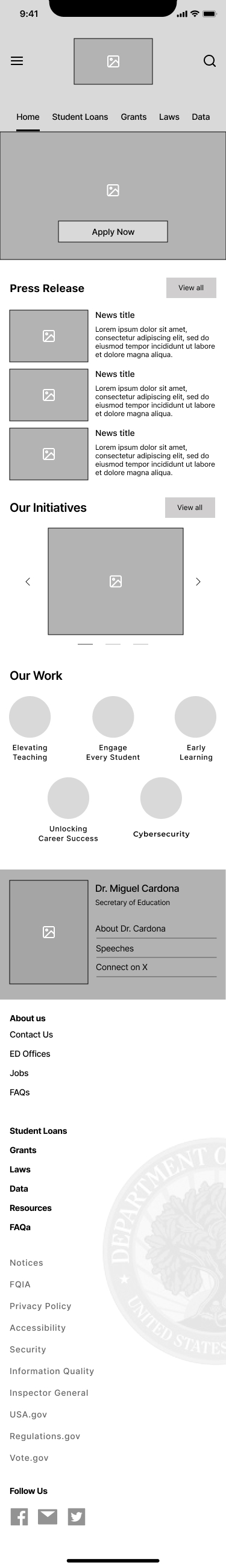
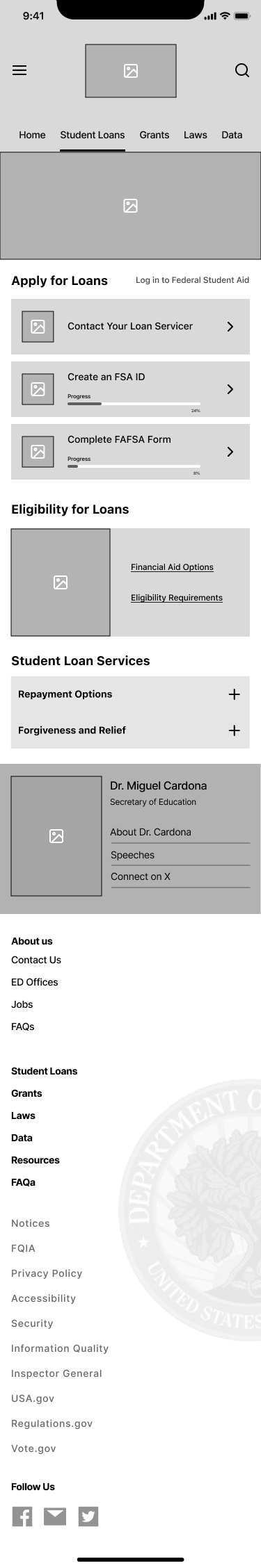
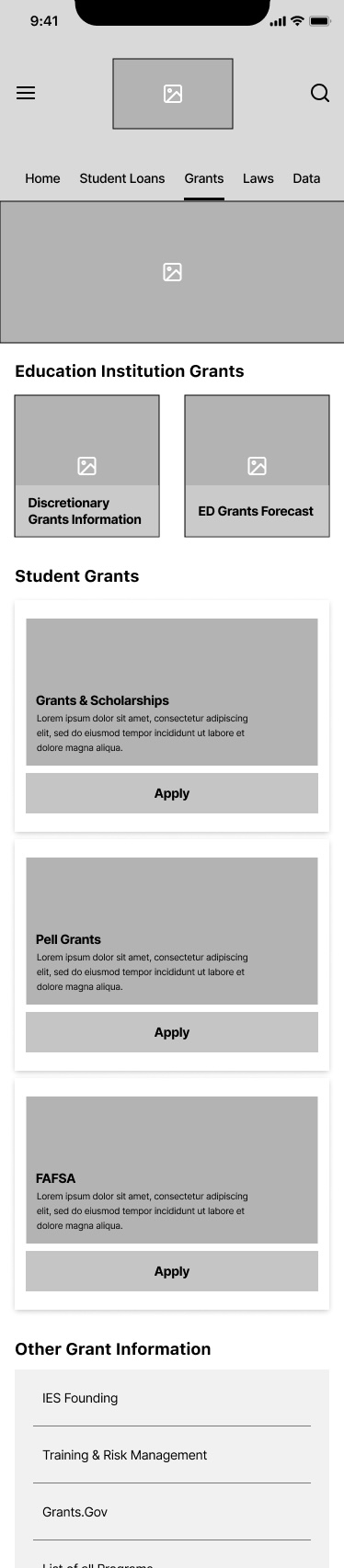
As a team, we worked together to create the initial wireframes and designed simple interactions to quickly test usability. During this process, we noticed several important areas for improvement:

.png)
.png)
.png)
As a team, we worked together to create the initial wireframes and designed simple interactions to quickly test usability. During this process, we noticed several important areas for improvement:

The navigation wasn’t visually noticeable enough, so users might overlook it.
The hero banner on the homepage felt plain and lacked interactive elements to engage users or encourage actions.
The press release area needed clearer separation from other sections to avoid users accidentally clicking on it.
The clickable areas in the Secretary of Education introduction weren’t clearly marked, which made it hard for users to know they were interactive.
The buttons on this page were too large, taking up unnecessary space and making the design feel unbalanced.
In the iteration phase of the EDU project, our team focused on translating insights from usability testing into
actionable design solutions.We began by creating wireframes to outline the structure and functionality of
key pages, followed by
iterative design improvements based on user feedback.
Our goal was to enhance usability, simplify navigation, and ensure the interface aligns with the needs of
diverse users, from students to educators. This process allowed us to refine both the visual design and
interactive elements, delivering a more accessible and engaging user experience.
During the iteration process, we refined our high-fidelity prototypes based on usability testing insights and team feedback. Key updates included:
These refinements helped us create a more polished, user-friendly design that meets the needs of our target audience.




These mobile wireframes are adapted from the desktop design, ensuring a seamless transition to smaller screens. Starting with desktop allows for establishing a clear information architecture and visual style, which are then streamlined for mobile. This approach ensures feature completeness, consistent branding, and an efficient, user-centered experience on all devices.





This UI Style Guide serves as a comprehensive reference for maintaining visual and functional consistency across the EDU project. It includes guidelines for typography, color schemes, iconography, and spacing to ensure an intuitive and accessible user interface. By adhering to these standards, we aim to create a cohesive design system that enhances usability and aligns with the project's educational goals.